最近在研究网站热力图,因此收集整理了一些关于网站热力图的文章,感觉对于自己或者大家会有所收获。原文地址:https://www.sohu.com/a/231876639_282074
什么是网站热力图?
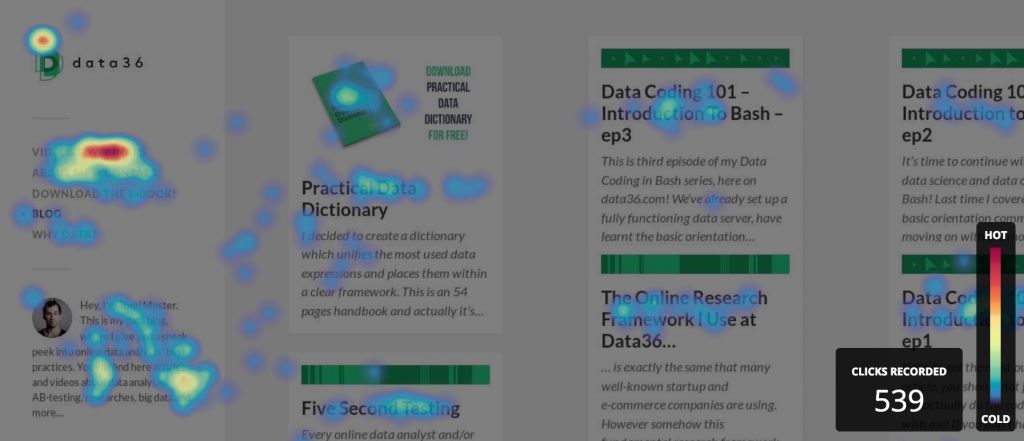
网站热力图就是基于网页访问者所有点击和鼠标移动的数据而创建的热力图,对于受关注度不同的区域分别进行着色,红色是 “最热门”(用户关注度最高)的区域,而蓝色则是 “最冷门”(用户关注度最低)的区域。这种好看、易于理解的可视化格式可以帮助人们了解网页的哪一部分最能吸引眼球。
热力图目的
点击热力图分析结果可以应用于以下两种场景
(1)调整不同内容的位置。通过分析用户集中浏览的页面将有效内容展示在最佳区域,同时分析非有效区域中哪部分内容的用户浏览度较高,将该部分内容展示在新的有效区域内。
(2) 调整按钮摆放位置及文案。根据不同按钮的点击转化率,在点击高的按钮位置处放置核心目的按钮,如下载、注册等目标按钮,同时可以尝试设计多种按钮、文案引导方式提升转化率。
热力图工具
市面上常见的热力图工具,同时我将最低的收费套餐也收集了下,因为我们公司比较小,收费的用不起。
- Hotjar (个人版 ,每天 2000 次网页浏览。基本免费,更高的套餐 每月 $ 39)
- Crazyegg (需要注册登录,但是有30天的免费试用,收费的。)
- Mouseflow(免费版,每月500次,最低套餐$ 24)
- Clicktale(官网上,没有直接显示价格)
- Google Analytics (google分析的热力图 需要下载插件,且很多点击统计不到 不建议使用)
- Lucky Orange(每月 $ 10)
- Inspectlet(用户可以免费使用 7 天,每月最低费用为 10 美元。)
- Ptengine (铂金分析中文版,还可以但是收费比较贵,19年的时候咨询过12000一个月 玩不起)
- Microsoft Clarity (免费,但是有些网站样式表他读取不了还是怎么的变形了无法看位置一般不推荐)
- metrica.yandex.com(强大的录屏功能)
网站热力图有哪些用途?
点击热力图:
这是最容易理解的。例如,你的登陆页面上有四个 CTA 按钮的,你想知道哪一个转化率最高。点击热力图就可以派上用场了。

鼠标移动热力图:
什么时候能够用到鼠标移动热力图呢?比如说,在电商产品页面上,人们会阅读产品描述,但并不一定会点击。根据光标移动的位置,我们可以知道他们正在观看页面的哪一部分,并且可以大致估计他们看过 / 没看过哪些部分。(这个还没有研究出来怎么使用,常用的百度积木鱼一般是没有鼠标移动数据的,可能是需要收费的高级工具)
滚屏热力图:
很多人在看网页的时候不会向下滚屏,就可以使用滚屏深度热力图进行分析。如果出现这种问题,可能是网站流量出了问题或者是页面首屏就有和流量不匹配
怎么使用网站热力图
一般都是通过js部署代码直接,将代码插入到需要监控的页面即可。
重点监测热力图位置
网站主要核心的几个位置
第一是LOGO部分
其二是导航部分
其三发登陆部分
其四是底部导航部分
最后就是主体内容部分,这几个点击相对而言比较大。
结论
网站热力图,是我们优化流量,优化落地页的一个很好用的工具,好上手!方便简单 建议使用






